Hello | السلام عليكم
Hi folks, in this blog we will cover useLayoutEffect React Hook. Hope you like it.

Learning new technologies and skills is the most critical thing as a programmer.
Before we get started
=> if there are any issues or miss understood in this blog drop a comment below 👇.
=> follow me on twitter: [alguerocode] (twitter.com/home)
=> pls smash that like buttons if you are interested in this blog and put a random comment below.
What is useLayoutEffect Hook
The Early days React.js team releases a new Hook called useLayoutEffect, when you read its documents in the first row you will see.
The signature is identical to useEffect, but it fires synchronously after all DOM mutations.
At first glance, you know that useLayoutEffect is the same as useEffect hook.
useEffect(() => {
// do something
}, [dependencies])
useLayoutEffect(() => {
// do something
}, [dependencies])
but what is the meaning of Fires synchronously after all DOM mutations.
what is DOM mutation?
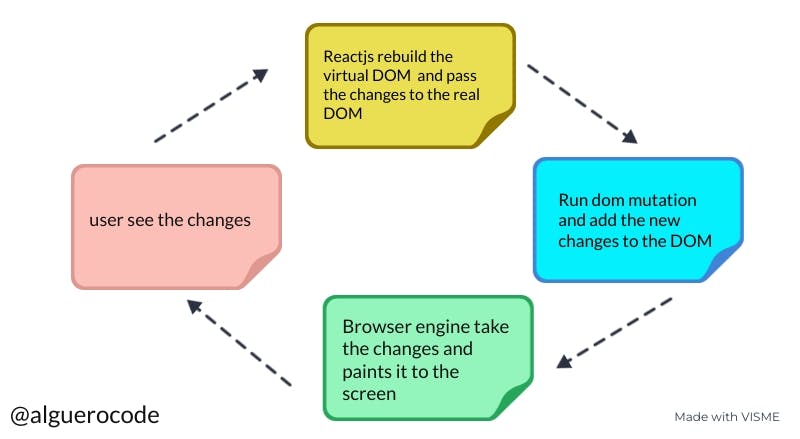
DOM is an object representation of the HTML tree, React uses Virtual DOM, the virtual representation of the real DOM. This Virtual DOM of React makes diff algorithms efficient. The real DOM updates the UI using virtual DOM's batch updates. when every state changes in the website, React.js takes that change and mutates its virtual DOM after that real DOM will listen to that change and update, then the browser paints the changes to the users.

so, when any of the react app states changes before browser paints that to the web page react fire useLayoutEffect hook synchronously (block the operation until useLayoutEffect completed).
useLayoutEffect vs. useEffect
implementation
let's first take one example in this counter app by using useEffect hook.
const Counter = () => {
const [number, setNumber] = useState(0);
useEffect(() => {
// do random operation.
}, [count]);
<div>
<h1> {number} </h1>
<button onClick={() => setNumber(number + 1)}>
increment number
</button>
</div> }
what it will do:
step 1: React add the Event listener to the increment button.
step 2: The user clicks the button and fires the function.
step 3: increment number value by one.
step 4: React render the new changes and the browser paint them to the user page.
step 5 and finally: React will fire useEffect asynchronously.
now we know about the useEffect hook and that's ok 😎👍.
let's move to the useLayoutEffect, now we just replace useEffect with useLayoutEffect and suppose that will do a random operation.
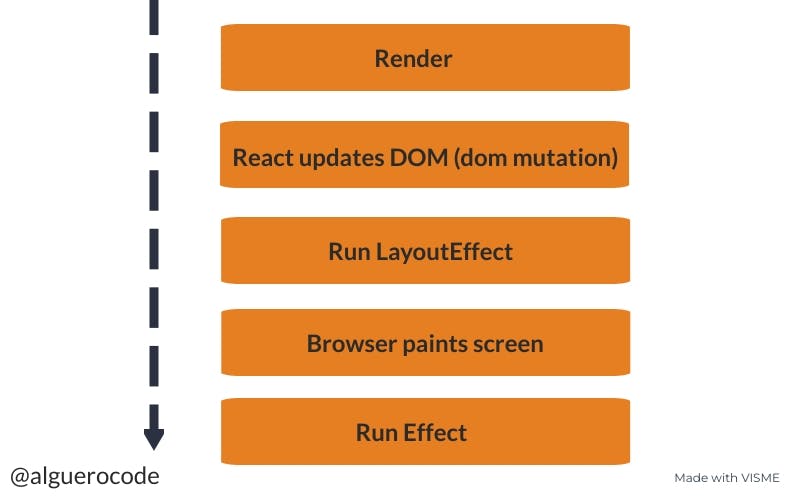
what're the changes now is when the user clicks that button React run dom mutation and then rigidly run the operation inside the useLayoutEffect hook synchronously, it blocks the process until it finishes. lastly, the browser paints the changes to the user.

Performance
when we move to production, we need better performance and a good user experience. so, you want to choose the correct hook to handle this issue, it depends on your operation type, it's an expensive calculation and needs more time to solve or poorly operations. the good case of using the useLayoutEffect hook when you need to do any DOM changes directly. the problem of using useLayoutEffect when you want to do an expensive calculation that takes a couple of seconds to finish, by that it will block from rendering the page/component from viewing it to the users.
Summary
using React hook depends on which problem you want to solve, useLayoutEffect is not come to improve react performance or replace useEffect hook. but it's depending on you, take these two hooks and test your app then figure out what of them will yield a better solution and performance advancement.
All that being said, take care of yourselves, have a wonderful day and I hope to see you again soon.
- social media:
=> follow me on twitter: [alguerocode] (twitter.com/home)
=> follow me on github: [alguerocode] (github.com/alguerocode)
See My projects, don't forget to add a star is helping me grow.
thank you for reading 😉.

